Как подключить Google шрифты
Многие Web-разработчики пользуются весьма таким удобным сервисом как Google fonts. Он позволяет применять на своих web-страницах шрифты, которые не используются «по-умолчанию», что значительно повышает удобство чтения содержимого Ваших записей и как следствие — повышает авторитет разработчика ресурса, теоретически увеличивает посещаемость сайта.
Сам по себе ресурс содержит не так много кириллических шрифтов, но он все равно пользуется определенной популярностью и полностью бесплатен для коммерческого \ некоммерческого использования на сайтах. Сервис Google fonts предоставлен по одноименному адресу. На момент написания этой статьи в сервисе Google fonts присутствовало 55 кириллических шрифта, поддерживающих русский язык (установите предварительно фильтр как указано на картинке ниже), что не так уж и много, но вполне достаточно для последующего его применения.
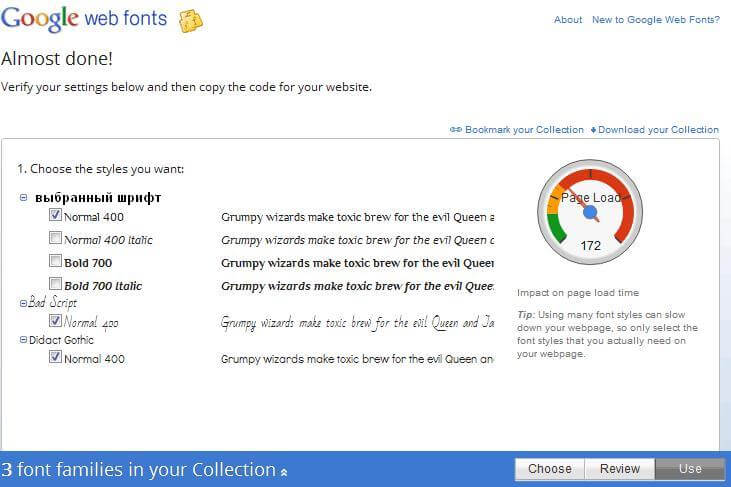
Google fonts, который Вам понравился, следует выбрать нажав на голубую клавишу «Add to Collection», а после чего — на клавишу «Use» в правом нижнем углу. Следующая страница позволяет Вам сделать окончательный выбор из понравившихся Google fonts наиболее оптимальный. При этом следует учитывать, что любое начертание шрифта увеличивает трафик конечному пользователю (особенно актуально у кого медленный Интернет – канал).
Подключить Google fonts выбранного вами шрифта можно несколькими весьма удобными способами (кому как легче):
-с помощью элемента «link» :
<link href=’http://fonts.googleapis.com/css?family=Ваш+выбранный+шрифт‘ rel=’stylesheet’ type=’text/css’> ;
— посредством JavaScript;
— используя правило @import путем вставки кода:
@import url(http://fonts.googleapis.com/css?family= Ваш+выбранный+шрифт).
Все приведенные способы абсолютно приводят к одному желаемому результату и каждый выбирает кому как удобнее у себя его применить на своем сайте.
Стоит дополнительно отметить, что Google fonts использует следующие форматы шрифтов: TTF, EOT, WOFF, SVG, но мы от себя рекомендуем пользоваться наиболее популярным и наиболее распространенным TTF, который поддерживается практически всеми популярными браузерами. Выбор только за Вами!